你(nǐ)知道了嗎?2015年(nián)網頁設計的9大趨勢
發(fā/fà)布時間:2015-07-30
辛辛苦苦建站,沒個漂亮的網頁可(kě)不行(háng / xíng)。優秀的網頁設計不僅會(huì)讓人眼前一亮,第一時間傳達網站精神,而(ér)且網頁上的可(kě)交互元素,包括頁面上的按鈕、鏈接、文本框等,設計合理可(kě)帶來較好的頁面交互性。我們通過(guò)幾個網站以及看官記憶中的網站一起探索,分析了一些優秀網頁設計的趨勢,想在下(xià)半年(nián)跟上網頁設計潮流的同學可(kě)以來收割咯。
一、平面設計在網頁設計中的崛起
以前我們可(kě)能(néng)會(huì)覺得(dé / de / děi)平面設計和網頁設計以及UI設計有很大的區别,會(huì)平面設計的人可(kě)能(néng)未必能(néng)做好網頁設計,但這樣的觀念是時候革新了。實際上好的平面設計師會(huì)将自(zì)己的平面設計功底融合到網頁設計當中,如(rú)果我們在學網頁設計的時候隻是參照網站設計,那(nà)我們永遠無法突破。
不論是用(yòng)平面設計作爲背景也好,或者是用(yòng)平面設計的元素作爲網頁控件或者裝飾也好,實際上好的平面設計會(huì)大大提高網站的視覺沖擊力。所(suǒ)以未來的UI設計師也必須是一個不錯的平面設計師了,或者統稱爲視覺設計師,加油!
二、全屏首頁(首頁大圖、視頻背景、特效背景、交互式首頁)
全屏首頁是一種歡迎頁面或者着(zhe/zhuó/zhāo/zháo)陸頁的形式,當前網站五花八門,能(néng)在第一時間内傳達網站或企業的精神并吸引用(yòng)戶繼續浏覽的重任逐漸落在了這個全屏首頁的肩上。不論是圖片背景還是視頻背景,視覺沖擊力和痛點抓取力度成爲了首頁的重任,這也是篩選潛在客戶的一個方式。首屏的文案也尤爲重要(yào / yāo)。
(1)首頁大圖背景
首頁大圖的形式相信大家(jiā)都不陌生(shēng)了,通常都是高質量的攝影圖片,或者在純色背景上的産品圖片等等。優勢不言而(ér)喻,那(nà)就(jiù)是具有很棒的視覺傳達效果和沖 擊力。而(ér)且随着(zhe/zhuó/zhāo/zháo)網速的不斷提升,幾秒内加載一個百K的高清背景對(duì)用(yòng)戶來說不是什麽問題。優設網曾推薦過(guò)許多高清圖庫站,稍加搜索便可(kě)找到。
乾安基因科技

(2)首頁視頻背景
使用(yòng)視頻作爲首頁的背景在視覺上更加具有沖擊力,好的視頻宣傳片更是爲網站如(rú)虎添翼。但是缺點亦較爲明顯,目前國内網速相對(duì)仍然較慢,(即便是 30M的光纖,在很多地方其(qí)實都是共享網速,高峰期看個在線視頻都會(huì)卡),而(ér)視頻背景通常都是網頁打開即直接播放的,在網速達不到一定标準的情況下(xià),視頻 會(huì)卡頓播放,體驗很差。而(ér)且爲了讓視頻播放流暢,實際上很多網站的視頻都是壓縮成成分辨率比較低的視頻,清晰度和圖片相差較大。希望以後(hòu)能(néng)出現視頻緩沖或 者預加載技術等方式來提升整個浏覽效果,關鍵還是網速。
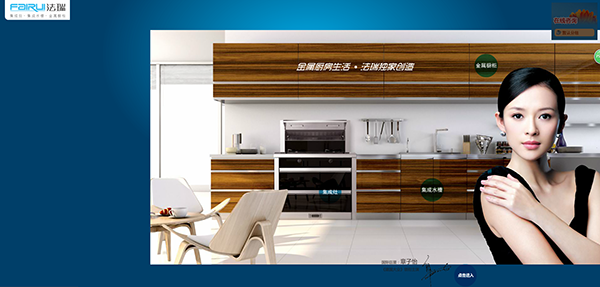
法瑞集成廚房

該網站視頻背景就(jiù)相當具有震撼力,快速将自(zì)己的作品展示給觀衆,讓觀衆充滿好奇。
(3) HTML5特效背景
相對(duì)于(yú)視頻背景而(ér)言,使用(yòng)新的網絡語言制作的背景在加載速度、成像質量等方面都優于(yú)視頻背景,而(ér)且特效背景也具有很棒的視覺體驗。
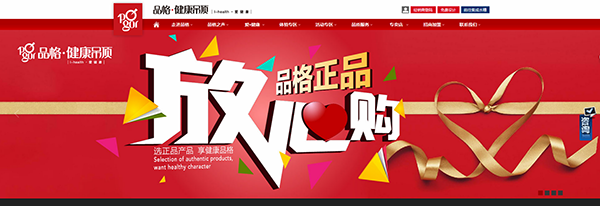
品格健康吊頂

4)交互式首頁
交互式首頁指的是在網頁上做一些可(kě)以用(yòng)鼠标或者鍵盤控制的元素來與用(yòng)戶發(fā/fà)生(shēng)互動,這樣用(yòng)戶在首頁停留的時間會(huì)更久,同時卻很享受這個過(guò)程,提高用(yòng)戶 體驗的同時提升網站的趣味性和企業形象。交互式頁面設計經常會(huì)運用(yòng)到諸多HTML5或者CSS3技術。
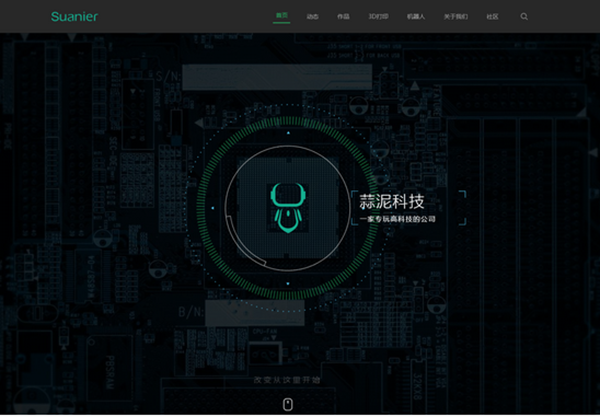
Suanier

鼠标可(kě)控制轉盤,且通過(guò)不同的轉向透視與錯位形成了立體的層次效果。
三、全屏富式導航
傳統網頁設計中,導航菜單一般會(huì)放置在頁面頂部或者側面,但越來越多的電腦端網站卻将菜單全部隐藏在漢堡圖标中。
這種設計起初隻是導航,稱之爲“全屏導航”;而(ér)到後(hòu)期,随着(zhe/zhuó/zhāo/zháo)設計的革新和創意的加入,這個頁面的内容也越來越豐富,頁面加入了社交媒體的鏈接,加入了聯系方式,甚至有的還加入了留言闆等等,我們稱之爲“全屏富式導航”。
這種形式的導航在用(yòng)戶體驗上其(qí)實還是有些風險的,因爲多了一次點擊,而(ér)且會(huì)導緻很多用(yòng)戶忽略細節性内容,難以達到最優設計,而(ér)這種菜單通常也需要(yào / yāo)建 立在用(yòng)戶對(duì)漢堡菜單的标志具有相當的熟悉程度基礎之上。目前,我們建議使用(yòng)這種菜單的網站會(huì)有一個引導性的提示來告知用(yòng)戶更多信息的入口,或者除了菜單一 個入口外增加其(qí)他入口。用(yòng)戶體驗的一個準則是将用(yòng)戶需要(yào / yāo)的信息主動呈遞給用(yòng)戶或是能(néng)讓用(yòng)戶在三次點擊内找到自(zì)己需要(yào / yāo)的信息,所(suǒ)以這種隐藏在一個圖标裏(lǐ)的菜 單目前還是略有風險。不過(guò)這種風險會(huì)随着(zhe/zhuó/zhāo/zháo)普及程度降低。
四、三維視覺效果的崛起
這一點将對(duì)網頁設計師提出了更高的要(yào / yāo)求,網頁設計中會(huì)融入産品的三維動态展示,這可(kě)能(néng)會(huì)要(yào / yāo)求網頁設計中包含UI與交互設計、工業設計與渲染、視頻剪 輯、精通HTML5的前端等等。也正是因爲這種設計門檻較高,所(suǒ)以增長速度較慢;但随着(zhe/zhuó/zhāo/zháo)産品專題站的爆炸式增長,在産品介紹裏(lǐ)使用(yòng)三維已成爲越來越多的網 頁設計師的選擇。
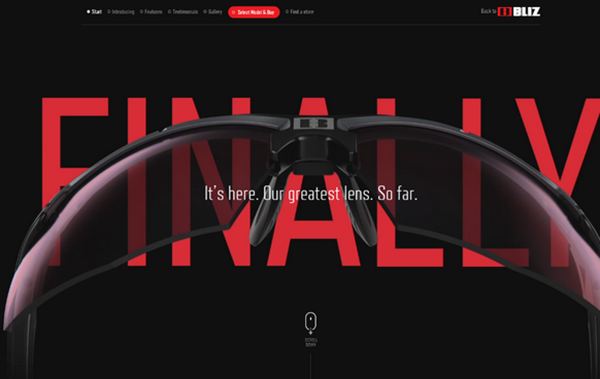
BLIZEYEWEAR

實現三維預覽效果的方式很多,有的是通過(guò)WebGL技術,有的是通過(guò)鼠标控制視頻播放的技術,也有許多三維動态展示其(qí)實是多張不同角度的圖片拼接而(ér)成,一幀一幀進行(háng / xíng)播放。
五、動效将更加普及和廣泛
期初,網站動效會(huì)集中在頁面内部的元素,而(ér)随着(zhe/zhuó/zhāo/zháo)網頁技術和創意的不斷發(fā/fà)展,動效在網頁中變得(dé / de / děi)無處不在。單頁面網站中浏覽模塊之間的切換不再局限于(yú)單 純的推動切換或漸變切換;而(ér)多網頁的網站網頁之間的切換也變得(dé / de / děi)更加柔和,通過(guò)不同頁面關閉和打開之間動畫效果的銜接,你(nǐ)會(huì)以爲你(nǐ)從頭到尾都在一個網頁上。
頁面内部元素的動效,大至banner小至一個button,鼠标懸浮或者焦點的改變,這些元素都融入了太多豐富的動效。甚至于(yú)GIF動圖也在網頁中逐漸崛起以補充一些代碼難以實現的動效。
JOHO’s

其(qí)實我們提過(guò)的很多特效都在該網站得(dé / de / děi)到了體現,運用(yòng)了大量的網頁新技術,比如(rú)WebGL技術、序列幀動畫……尤其(qí)在頁面切換時的動效。
六、單頁網站走勢繼續上升
同樣,随着(zhe/zhuó/zhāo/zháo)網速以及網絡技術的上升,單頁式網站依舊呈現上升趨勢,這種網站最顯著的優勢是信息不容易遺漏,如(rú)果訪問一個站點通過(guò)點擊又點出了許多子 站或者網頁,而(ér)這些網頁和主頁之間的邏輯比較混亂或者不能(néng)一目了然,那(nà)這個網站的浏覽體驗一定是很差的。而(ér)單頁網站解決了這個問題,你(nǐ)看到的或者跳轉的頁 面,其(qí)實還都是在這一個頁面上。而(ér)AJAX異步加載等技術也解決了龐大單頁網站的加載速度問題。
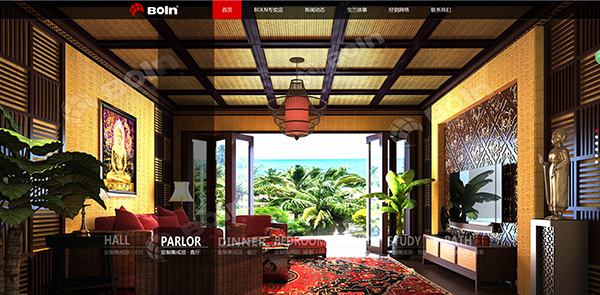
寶蘭集成吊頂

七、網頁音效
越來越多的網頁設計會(huì)在頁面中加入一些音效,可(kě)以是網頁背景音效,也可(kě)以是頁面滾動音效,也可(kě)以是焦點改變時元素的音效。而(ér)這些音效共同的特點是都 很精緻輕微,輕輕點綴,就(jiù)像轉動保險櫃旋鈕發(fā/fà)出的聲音一樣,清脆悅耳。這樣不會(huì)給浏覽者增加無謂的困擾。而(ér)越來越多的浏覽器爲了防止用(yòng)戶被困擾,增加了關 閉當前頁面音效的功能(néng)。
三星光電空間頂

八、移動優先的響應式設計繼續盛行(háng / xíng)
響應式設計已經是老生(shēng)常談了,相信大家(jiā)都清楚什麽是響應式設計。之前很多人也分析過(guò)響應式設計的利與弊,我也不再贅述。
很多國内的網站在建站之初不會(huì)選擇響應式設計,原因也是比較符合我國國情的,流量少、網速慢、4G普及程度不夠等諸多原因,導緻我們在手機端浏覽一 個響應式的企業網站的時候會(huì)耗用(yòng)較長時間的加載,而(ér)根據5秒原則,用(yòng)戶5秒内打不開一個網站,就(jiù)會(huì)選擇關閉。目前國内BAT的網站基本還是移動和電腦分開 設計,而(ér)國内很多建站公司的響應式企業建站,也含有一部分噱頭在内。
不過(guò),響應式設計在國際和國内卻依舊穩步上升,随着(zhe/zhuó/zhāo/zháo)智能(néng)手機技術的不斷革新,移動端的上網用(yòng)戶已經逐漸追擊電腦上網用(yòng)戶,而(ér)中國移動網名的數量在世界上是領先的。移動端網站的設計越來越被重視,而(ér)響應式設計正是一個不錯的解決方案。
九、中文網站中矢量字體的使用(yòng)逐漸上升
我們經常在國外的網站上看到網站内使用(yòng)一套字體作爲自(zì)己的網站字體,即使用(yòng)戶本地沒有這個字體,網站也會(huì)很輕易加載到字體并在浏覽器中運用(yòng)。而(ér)縱觀 中文網站,90%以上的網站内字體不是宋體就(jiù)是微軟雅黑,想用(yòng)幾個不一樣的字就(jiù)得(dé / de / děi)做成png圖片,原因很簡單,中文字庫太大。一套Helvetica标準 字體大小是81.68KB,而(ér)一套微軟雅黑常規體大小是20.5MB,你(nǐ)難道要(yào / yāo)用(yòng)戶打開網頁時加載20.5MB的數據嗎?
但是随着(zhe/zhuó/zhāo/zháo)中文在線字庫的崛起以及在線制作矢量圖标字體工具的發(fā/fà)展,包括字蛛計劃,我們可(kě)以使用(yòng)矢量素材作爲我們的字體了,而(ér)不僅限于(yú)矢量圖标。
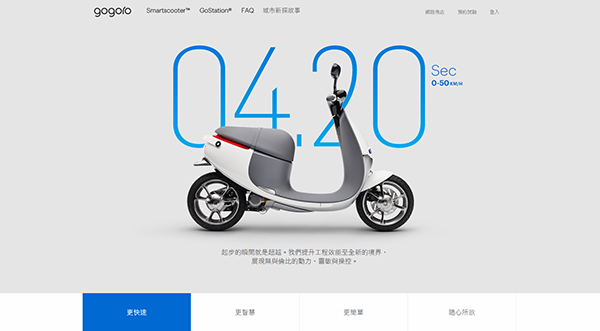
GOGORO

先說這麽多,後(hòu)期慢慢補充吧。